Webdesign Block – 23 Examples and Resources
Following the advent of the grids in webdesign, layout based on blocks of content or blocks of images may be a good strategy for some web designs. That’s why we will show a brief overview of such sites and resources that will inspire you’re in order to create your site based on blocks.
Planning to launch website based on Webdesign block?
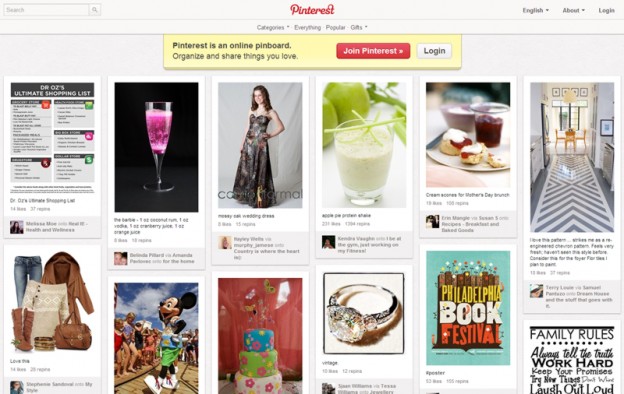
Layout based on modular blocks of content has become essential for portfolios, websites inspiration, in short they are often sites of a large batch of images. Made popular by sites like Pinterest for example, or inspired by applications like Flipboard or the Metro design on Windows Phone 8 devices, navigation is quick and easy, offering a lot of content which is scannable quickly.
The responsive web design also plays a crucial role: by definition a modular unit will adapt to the size of the user’s viewpoint. This type of layout is well suited to different mobile devices today.
Since this kind of web design is used extensively today, I offer a small selection of websites that are well made with this layout, and then invite you to test different tools and plug-ins to create your own website in modular blocks!
Webdesign Block – 23 Examples and Resources Read More »